퇴직연금은 요즘 많은 사람들이 관심을 가지는 주제인데요, 그중에서도 IRP(개인형퇴직연금)는 특히 주목받고 있습니다. 오늘은 IRP 퇴직연금의 세금에 대해 자세히 알아보려고 해요. IRP의 기본 개념부터 시작해, 세금 체계, 출금 시 세금 문제, 그리고 퇴직금과의 관계까지 다양한 내용을 다룰 예정이에요.
1-1. IRP의 정의 및 기능
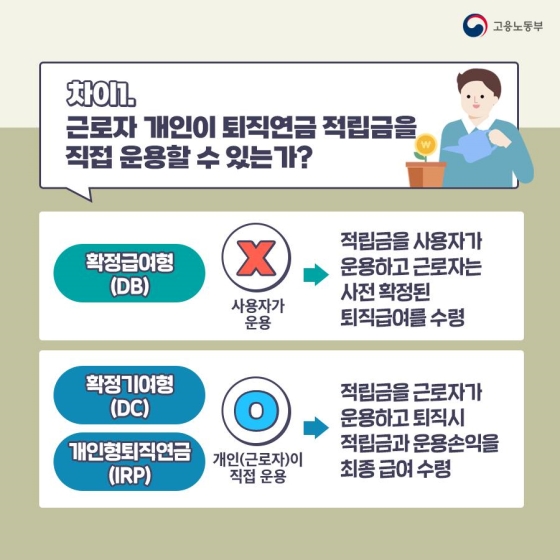
IRP는 개인이 퇴직 후 노후에 대비하기 위해 자유롭게 자산을 적립할 수 있는 제도예요. 이 제도는 개인이 직접 운용할 수 있는 연금 계좌로, 퇴직금을 포함한 다양한 자산을 관리할 수 있는 장점이 있어요.
1-2. IRP의 주요 장점
IRP의 가장 큰 장점 중 하나는 세액공제가 가능하다는 점이에요. 연간 최대 900만 원까지 세액공제를 받을 수 있으며, 이는 노후 자금을 준비하는 데 큰 도움이 됩니다. 또한, 다양한 금융상품에 투자할 수 있어 수익성을 높일 수 있는 기회도 제공하죠.
2. IRP의 세금 체계 이해하기
2-1. 세금의 기본 원칙
IRP에서 발생하는 소득은 기본적으로 과세 대상이 되는 구조예요. 하지만 적립 기간 동안의 이자나 배당 소득 등은 비과세 혜택이 주어지기도 해요.
2-2. IRP에 적용되는 세금 종류
IRP에서 발생하는 세금은 주로 소득세와 퇴직소득세로 나눌 수 있어요. 퇴직소득세는 퇴직 시 지급되는 금액에 대해 부과되며, 소득세는 연금 수령 시의 소득에 대해 부과됩니다.
3. IRP에서의 세금 문제
3-1. 세액공제와 소득세
IRP에 가입하면 세액공제를 받을 수 있다는 점은 큰 장점이에요. 하지만 퇴직 후 연금으로 수령하게 되면 과세 대상이 되므로, 이 점을 미리 염두에 두어야 해요.
3-2. 과세와 비과세 조건
IRP에서의 과세 조건은 다양해요. 예를 들어, 특정 조건을 만족할 경우 비과세 혜택을 받을 수 있는 경우도 있으니, 자세한 내용을 확인해보는 것이 좋겠어요.
4. IRP 출금 시 세금
4-1. 출금 조건 및 세금 계산
IRP의 출금 조건은 다양해요. 일반적으로 퇴직 후 55세 이상이라는 조건이 있지만, 개인의 상황에 따라 다를 수 있습니다. 출금 시 세금은 주로 소득세로 부과되며, 세율은 개인의 소득 수준에 따라 달라지죠.
4-2. 세율과 세금 절감 방법
출금 시 부과되는 세율은 연금 소득세와 기타 소득세로 나뉘어져요. 세금 절감 방법으로는 비과세 조건을 최대한 활용하는 것이 좋아요. 이와 관련된 세금 계산 방법은

에서 확인할 수 있습니다.
5. IRP와 퇴직금 및 연금
5-1. 퇴직금과 IRP의 관계
퇴직금은 IRP에 적립할 수 있으며, 이로 인해 퇴직금 관리가 보다 효율적이게 됩니다. 퇴직금을 IRP에 넣으면 세액공제를 받을 수 있기 때문에, 저축 효과를 극대화할 수 있어요.
5-2. 노후 자금 관리 방안
IRP를 통해 노후 자금을 보다 안전하고 효과적으로 관리할 수 있어요. 개인의 투자 성향에 따라 다양한 금융 상품에 투자할 수 있으므로, 장기적으로 안정적인 수익을 기대할 수 있습니다.
결론적으로 IRP는 노후 준비를 위한 중요한 수단 중 하나예요. 세금 문제를 잘 이해하고 활용한다면, 더욱 효과적으로 자산을 관리할 수 있을 거예요. IRP를 통해 안정된 노후를 준비해보세요!

중간광고1



2024.09.26 - [정보] - 소액임차인 최우선변제금에 대해 알아볼게요
소액임차인 최우선변제금에 대해 알아볼게요
소액임차인 최우선변제금에 대해 알아보도록 할게요. 이 제도는 주택 임대차 관계에서 소액임차인의 권리를 보호하기 위해 마련된 제도인데요, 특히 경매나 채무불이행 상황에서 소액임차인이
pipetalk.co.kr
2024.09.26 - [정보] - CRM 마케팅 전략 효과에 대해서
CRM 마케팅 전략 효과에 대해서
중간광고1 중간광고2중간광고3오늘은 CRM 마케팅 전략과 그 효과에 대해 자세히 알아볼게요. CRM, 즉 고객 관계 관리(Customer Relationship Management)는 기업이 고객과의 관계를 관리하고 강화하기 위해
pipetalk.co.kr
'정보' 카테고리의 다른 글
| 주식 세금 절세 방법은? (1) | 2024.09.26 |
|---|---|
| 근저당 설정 에 대해 알아볼게요 (2) | 2024.09.26 |
| 소액임차인 최우선변제금에 대해 알아볼게요 (1) | 2024.09.26 |
| 인감증명서 인터넷발급 가능!!! (1) | 2024.09.26 |
| CRM 마케팅 전략 효과에 대해서 (4) | 2024.09.26 |